Driving agile development using a prototype
A short while ago we built a system in a completely different industry than we have had been involved so far
This time it was for Henley & Partners, a worldwide expert in the citizenship and residence matters.
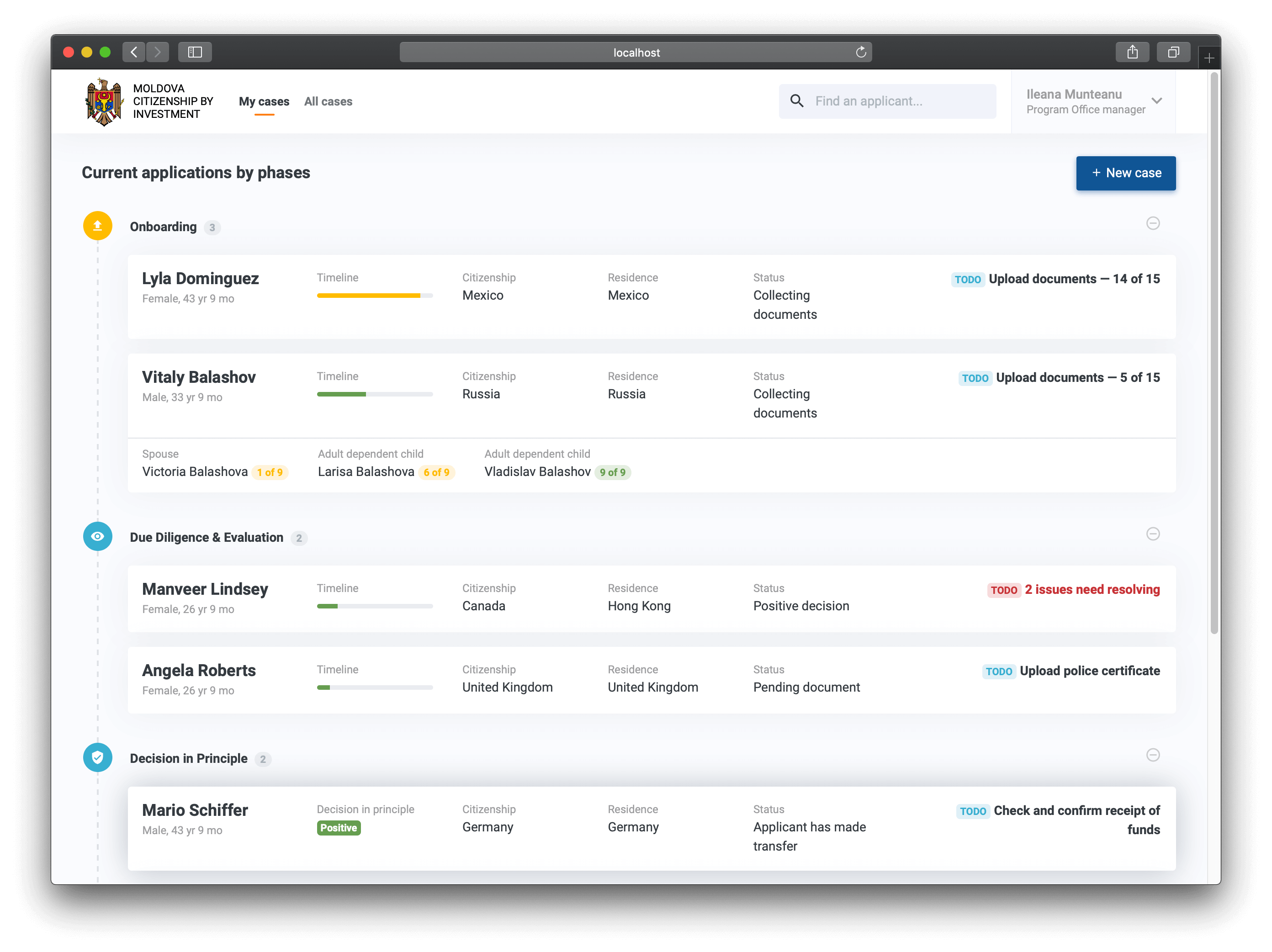
The goal was to build the tools for Moldova Citizenship by Investment program employees and agents to manage the full applications’ lifecycle.
Starting differently than usual
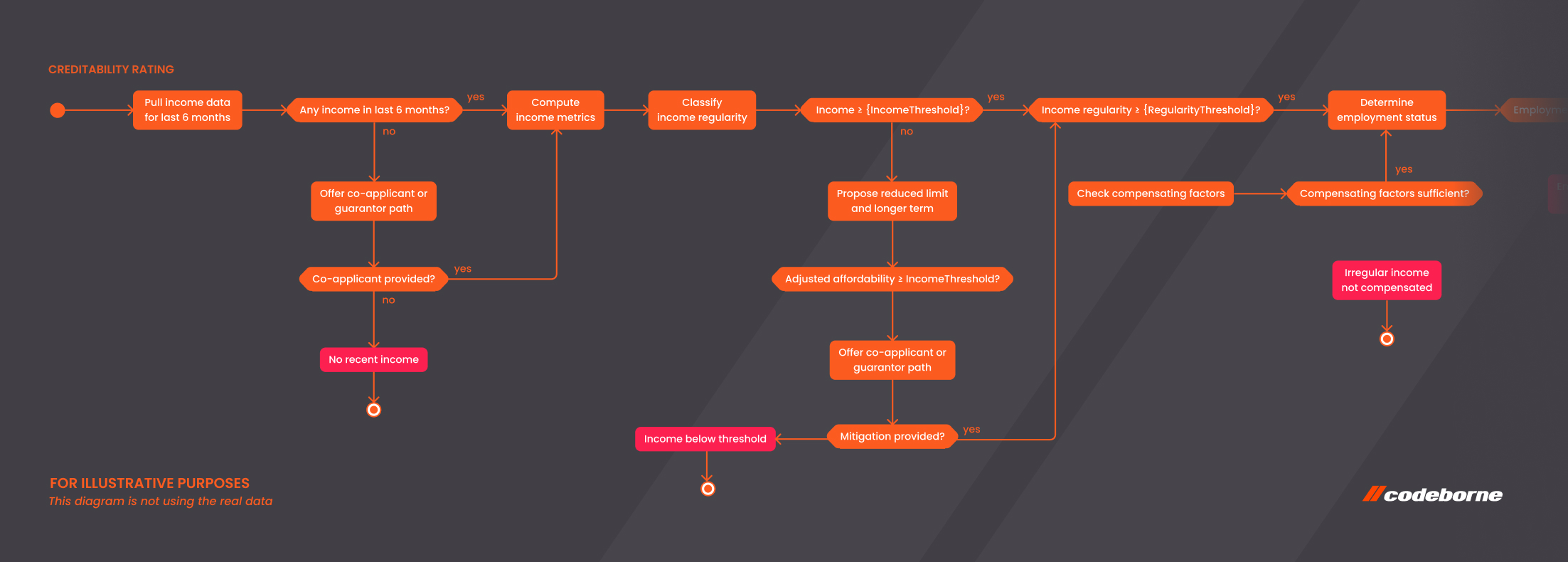
By the time we started with the project, our input was some basic documentation explaining the general workflow of a single applicant. We realised, that part of the work was also going to be designing the business processes. There were going to be many applications at once to be dealt with. Plus we foresaw that there were going to be corner cases lurking within the lateral steps of the workflow.
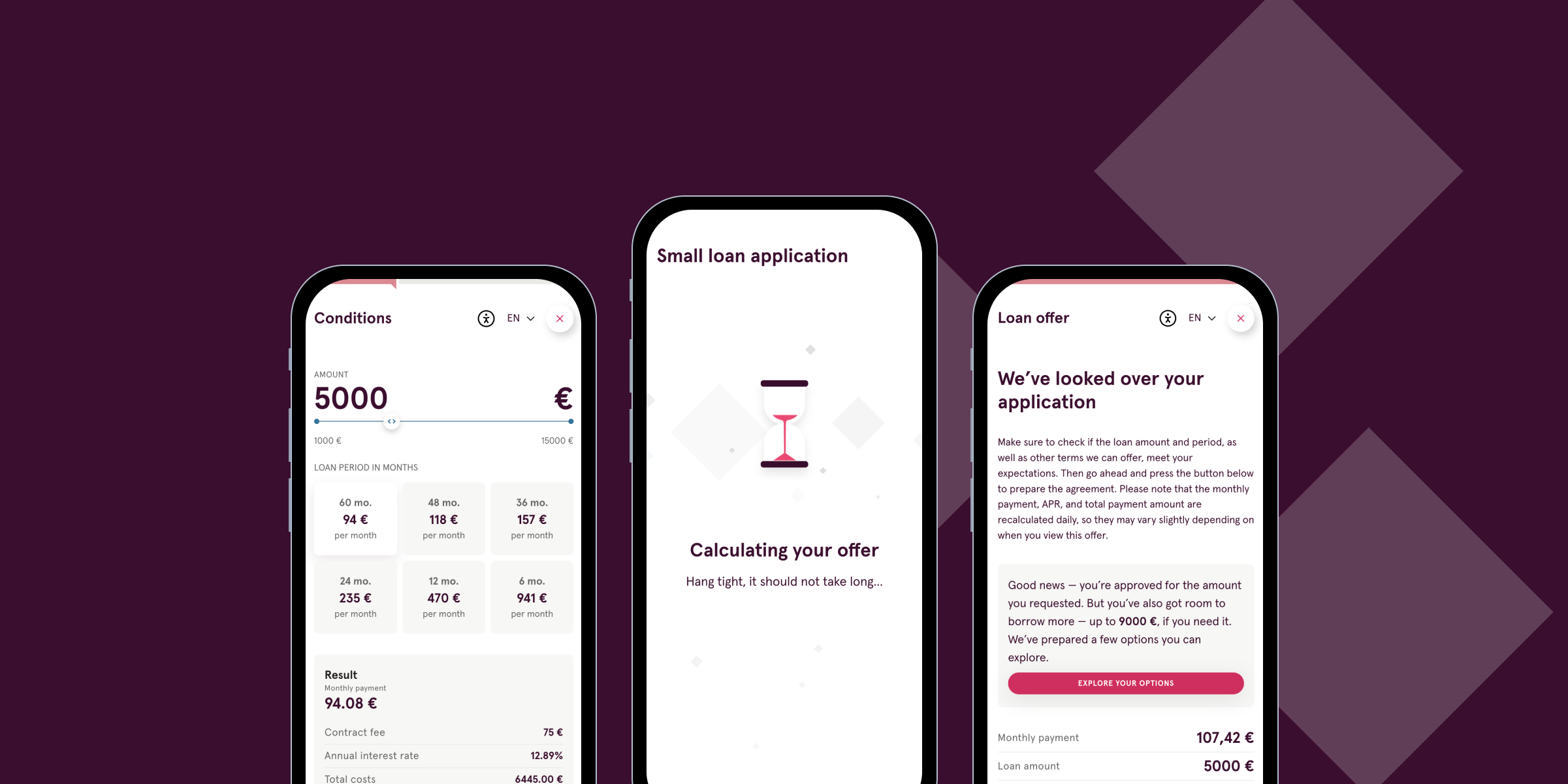
That is when we knew we needed to avoid creating any static design mocks. Instead, we built a clickable prototype to verify the process from the start to the end. Going through all preconditions needed for the citizenship grants to be fulfilled to any new applicant. And that all needed to be easily maintained through the eyes of the employees and agents.
Early discovery of nuances
This approach requires significantly more effort by the designers in the initial phase. By being able to play through the various flows in the live prototype we discovered many nuances with the customer a whole lot earlier. It took significantly less time to make the changes in the prototype than it would have by doing the changes later during the development stage.

Multithreading design and development
After a couple of weeks of prototyping, the developers joined the team. They used the prototype as a skeleton to develop the business logic. They did not need to start developing the user interface from scratch, it was already there.
It’s good to keep prototype and the actual application as separate applications running in parallel. It has several benefits:
- A reference point for upcoming ideas
The prototype may contain ideas that are not to be implemented in the MVP but are known to come at lateral stages. It was good to develop using a future proof layout. - Open choices for technological stacks
The prototype was built using Angular. That was because the design team was the fastest using it to mock different flows and scenarios. The actual technical stack was decided when the actual development started. Pure Javascript + Java stack was used in the end. - Cheaper to try out major layout or logical flow changes
Even when the development was already going on, it was possible to communicate bigger changes that would be hard to deliver with static mocks and too complex to implement in code just for trying out.
Coping with a short time frame
In the first weeks, it was mostly our UX team interacting with the customer. Within 2.5 months the system was ready to be used by the Moldova Citizenship by Investment employees and their agents.
The hands-on approach was appreciated by our customer as well:
Thank you! It was very nice working with you guys and we always had a very good & practice-oriented working mode that made it successful in the end, despite the time pressure.
Conclusion
Prototyping seems to be a good idea, especially in greenfield projects. A prototype helps customers to understand their wishes better. When seeing the actual thing, it’s much more effective to formulate requirements that solve real business problems in the most optimal way - it can save a lot of time and money.
We also develop your business, not just code. Contact us now.
Our recent stories
“Backing up” a good product owner
One of the key players in most successful agile projects is a product owner, at least in Codeborne’s practice. Our practice stretches for more than 15 years, during which we have successfully delivered over 100 projects.
Unleashing the power - How Creos partnered with Codeborne to change Luxembourg's energy sector
Creos Luxembourg involved Codeborne in its journey to modernize Luxembourg’s energy sector
Consumer loan system - live in 6 months
Our customer, Luminor, a bank formed from the merger of Nordea’s and DNB’s Baltic operations, sought to modernize its systems.