
Expobank - our internet bank crafted for EU
Expobank in the Czech Republic started to serve its customers online a while ago using the internet bank made by Codeborne. What made that so special for us?
We had not developed an internet bank for an European country for a while. Yes, it is the EU, but it’s not a Euro country. This meant that domestic payments and some other specific payment features had to be implemented on top of the regular SEPA and SWIFT payments. Plus specifics in the handling of direct debit and e-bills. Each country has its peculiarities, but for us it comes down to how to present it to the customer in a simple and understandable way and hide everything unnecessary.
How to get more customers for the bank?
The first step was to provide smooth onboarding. This was a very important functionality to master. Today, the bank does not belong among the largest banks in the country and it actively pursues to increase its customer base. So the online onboarding was a rather logical key requirement from Expobank - to complete an end-to-end flow.
Based on the experience from several earlier projects and best practice from other industries, we significantly streamlined the process. We only left the necessary steps from the end user point of view, but still meet all KYC requirements.
One solution for multiple devices
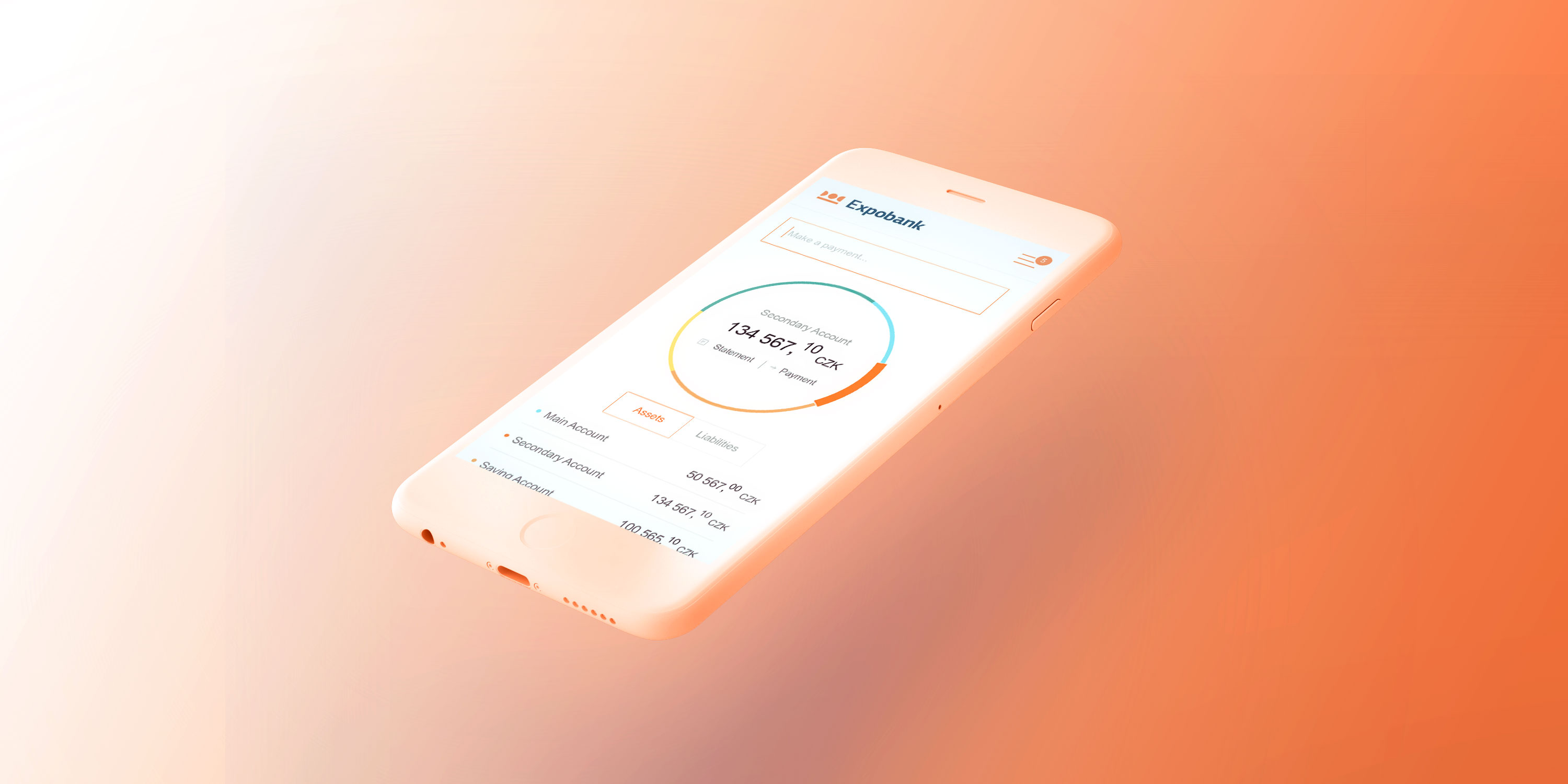
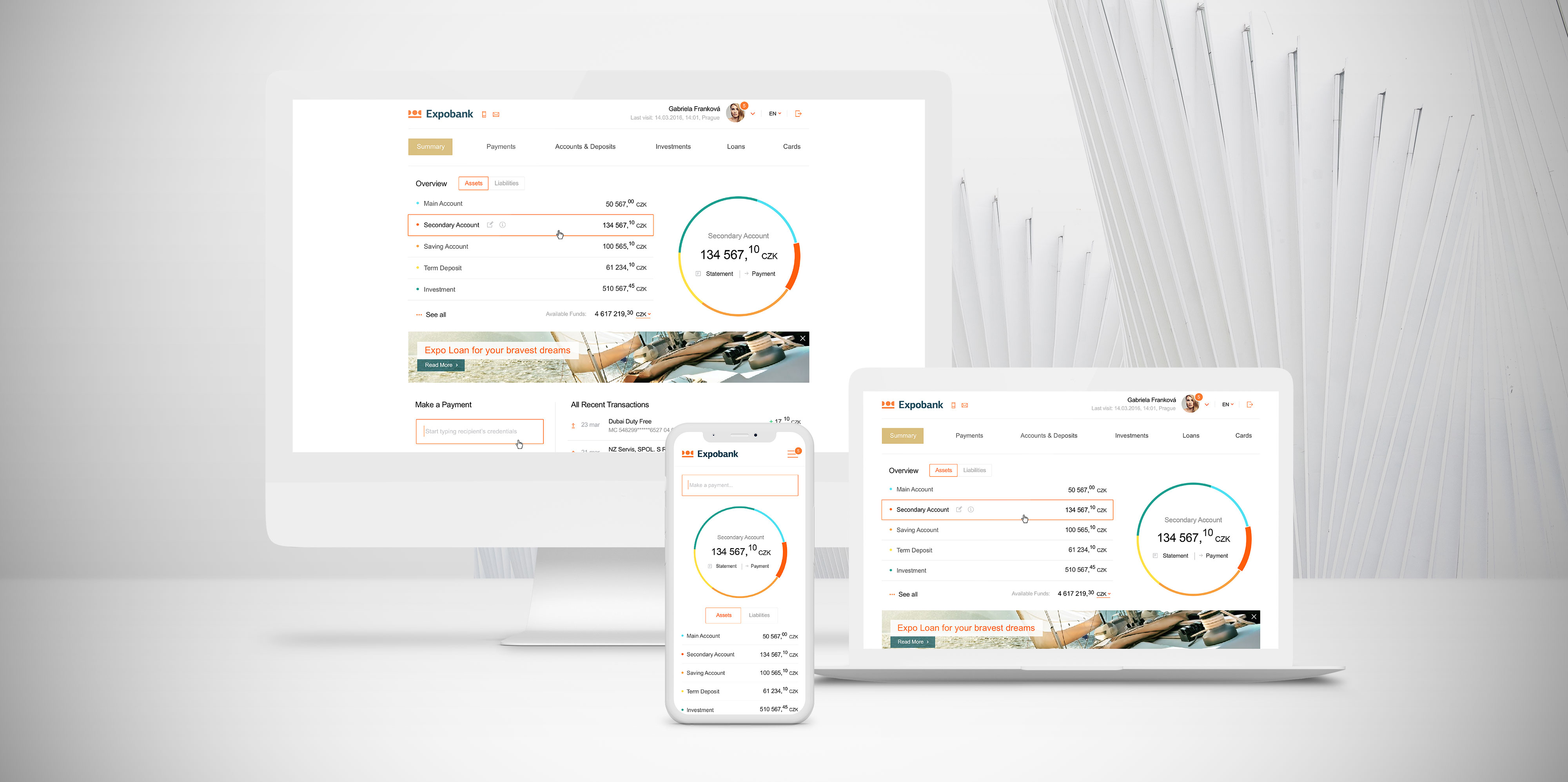
The application had to be adaptive to any screen as the customers, especially the entrepreneurs are always on the go. As building a separate mobile app was not initially on the table, convenient mobile usage without developing a native app was still a must. The client trusted our design team and agreed to go for a modern, minimalistic look-and feel, which suits well for both desktop and handheld devices.
We started off drawing several screens for different devices to get the initial visual language alignment with the client and then quickly moved on to prototyping the interface. This is crucial for getting the actual feeling on how the application would “breathe” and flex on different screen sizes and densities.

The actual prototyping of the design using the code brought out different aspects that you would never see by just drawing static mock-ups of the design. As the whole design was minimalistic we needed to carefully pay attention to all the details - the transitions and the animations of the screens, menus and the charts. The custom icons we drew also needed to look perfect on different screen densities. What looked nice and crisp on our retina screens initially looked blurry on “regular” monitors. This lead to a lot of pixel pushing to get everything perfect.
One solution for multiple customer segments
Serving both private and business customers in one application already goes as a norm for us. How does that look in the user’s eyes? If a person has the permissions to use the accounts of more than one customer, switching the role at any moment during a visit is easy. For instance, when one is looking at his/her bank cards, then after switching the role one is still viewing the cards, just the cards of another customer are shown. To achieve that, the user rights’ system needs to support it. Here the banks have very different approaches, but we brought our experience into this project and simplified / harmonized it. Using this new system, the superuser of any company can now invite completely new customers to the bank’s onboarding process and guide them almost all the way through it.
Reducing the ongoing costs for the bank
Cost efficiency is an ever growing task for any bank these days, especially when low interest rates and reduced margins prevail. To cope with this, the bank is streamlining its operations and reducing the number of branches in several locations.
Balancing between cost reductions and keeping the customers happy required several new features. From one side we needed to develop around the core project. From the other side it was more of a UX task to package and present various connected services around it. For instance any type of document exchange about a credit is found with the credit contract. Along the same lines we developed and re-packaged many smaller features around the main product.
In a traditional flow all these activities required the customer to visit the branch office. Now they are easy to find online. Some weeks after releasing these services the bank could start closing offices in different cities which had eventually a real effect on the bottom line.
Migrating from old to the new bank
Successful launch also required a smooth migration from the old internet bank. The users could log into the new internet bank with existing credentials and all familiar data already available. The migration was done in several stages to get the initial feedback from the early adopters.
Project duration
Otherwise the project went for us “business as usual” - 4 months after the starting the development, we were ready to go live. We had a very smooth cooperation with the bank’s developers who opened up the old core system services for the new internet bank.
As the bank does not have a public demo - take a look at the
Expobank design showcase in BehanceWill your bank be the next one? Contact us.
Our recent stories
The Codeborne Christmas beer brewing diaries
It was a sunny day in September. Quite warm for that time of year. We were sitting with my colleague Tiit on the roof terrace in the Codeborne office as we do every now and then. I ask him for advice on occasion - after all, what are the more experienced colleagues good for otherwise?
“Backing up” a good product owner
One of the key players in most successful agile projects is a product owner, at least in Codeborne’s practice. Our practice stretches for more than 15 years, during which we have successfully delivered over 100 projects.
Unleashing the power - How Creos partnered with Codeborne to change Luxembourg's energy sector
Creos Luxembourg involved Codeborne in its journey to modernize Luxembourg’s energy sector